5 Cara Membuat Halaman Website yang Menarik

Selamat datang di dunia desain web, di mana ide dan kreativitas Anda dapat bertransformasi menjadi suatu halaman web yang menarik dan interaktif. Artikel ini bertujuan untuk memberikan Anda tips dan trik dalam membuat desain halaman website yang menarik. Apakah Anda seorang pemula yang baru mempelajari dasar-dasar desain web atau seorang profesional yang ingin memperluas pengetahuan Anda, tips ini akan membantu Anda menciptakan halaman web yang berkesan dan menginspirasi pengunjung.
Dengan mengikuti panduan ini, Anda bisa mendapatkan wawasan baru tentang bagaimana mendapatkan tampilan terbaik untuk website Anda. Selamat membaca dan berkreasi!
Mempertimbangkan User Experience untuk Halaman Website
Tak dapat dipungkiri, User Experience atau lebih dikenal dengan UX menjadi elemen krusial dalam merancang halaman website. Sebuah web, meski memiliki desain yang menarik, akan sia-sia jika tidak mudah digunakan oleh pengguna. Inilah sebabnya mempertimbangkan UX menjadi sangat penting.
UX merujuk kepada bagaimana seorang pengguna merasakan interaksi dengan web Anda. Ini mencakup bagaimana mereka merasakan kenyamanan navigasi, apakah mereka merasa informasi mudah ditemukan dan dipahami, dan sejauh mana mereka merasa puas dengan interaksi mereka.
Berikut adalah beberapa tips untuk mempertimbangkan UX dalam desain web Anda:
- Mudah Dibelokkan – Buatlah web Anda intuitif dan mudah untuk digunakan. Pengguna diharapkan bisa mengakses informasi yang mereka cari tanpa perlu melalui proses yang rumit.
- Konsistensi – Tetaplah konsisten dengan desain dan layout web Anda. Ini akan membantu pengguna membangun keakraban dan memudahkan mereka dalam menjelajahi web Anda.
- Responsif – Desain responsif adalah kunci dalam UX. Halaman web Anda harus dapat dengan mudah digunakan tidak hanya di desktop, tetapi juga di berbagai perangkat mobile.
- Kecepatan Loading – Pengguna web memiliki kecenderungan untuk meninggalkan website yang lambat dalam memuat halaman. Yakinkan bahwa web Anda memuat dengan cepat untuk memberikan pengalaman pengguna yang baik.
- Feedback – Memberikan feedback atau respon pada aksi pengguna sangat penting. Misalnya, ketika pengguna mengisi formulir, pastikan ada pemberitahuan tentang berhasil atau tidaknya pengisian tersebut.
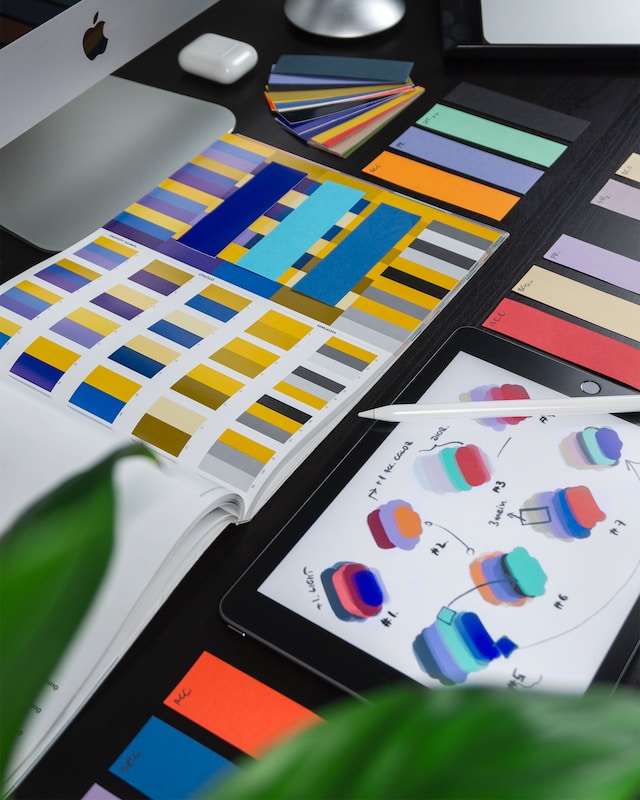
Pemilihan Warna yang Menarik dan Sesuai
Dalam mendesain halaman website, mungkin Anda berpikir bahwa pemilihan warna hanya berbasis sensasi estetis. Namun, pemilihan warna yang tepat tidak hanya membuat website Anda lebih menarik secara visual, tetapi juga dapat memberikan nuansa dan suasana tertentu, serta meningkatkan pengalaman pengguna.
Pertimbangkan Psikologi Warna
Setiap warna memiliki psikologi dan arti tersendiri. Misalnya, biru sering diasosiasikan dengan kepercayaan dan stabilitas, sementara hijau bisa menimbulkan perasaan damai dan meremajakan. Oleh karena itu, pilihlah warna yang sesuai dengan pesan dan mood yang ingin Anda sampaikan melalui desain web Anda.
Gunakan Palet Warna yang Konsisten
Jaga konsistensi dalam penggunaan warna di seluruh halaman website Anda. Ini tidak hanya membantu dalam membangun identitas merek Anda, tetapi juga membuat tampilan desain Anda menjadi lebih profesional dan terorganisir.
Kombinasi Warna
Anda tak perlu khawatir jika ingin menggunakan lebih dari satu warna dalam desain Anda, asalkan Anda mengetahui cara mengkombinasikannya. Gunakan prinsip dasar desain dan referensi seperti roda warna untuk membantu Anda memilih kombinasi warna yang harmonis dan menarik.
Ingat, tujuan utama dalam memilih warna adalah untuk mendukung pengalaman pengguna sembari menjaga estetika website Anda. Jangan takut untuk bereksperimen dan mencari inspirasi sebanyak mungkin.
Tips dalam Pemilihan Warna
- Gunakan maksimal tiga warna utama dalam desain Anda.
- Untuk teks, pilih warna yang kontras dengan latar belakangnya untuk meningkatkan legibility.
- Pastikan warna yang Anda pilih tetap nyaman dilihat dalam waktu yang lama. Hindari penggunaan warna neon atau terlalu terang secara berlebihan.
- Pertimbangkan warna dalam konteks kebudayaan target pasar Anda.
Semoga dengan pemahaman ini, Anda dapat membuat pilihan warna yang lebih berbobot dalam mendesain halaman website Anda.
Menggunakan Typography yang Tepat
Memilih tipografi yang tepat untuk halaman website Anda adalah tahap penting lainnya dalam menciptakan tampilan yang menarik. Tipografi memainkan peran besar dalam menentukan bagaimana pengunjung memahami isi halaman Anda. Oleh karena itu, penting untuk memilih font dan gaya yang reflektif terhadap merek dan pesan yang Anda coba sampaikan.
Beberapa tips bagi Anda dalam memilih tipografi untuk halaman website :
- Consistency (Konsistensi) : Anda harus konsisten dalam menggunakan jenis font. Jangan mencampur berbagai jenis font dalam satu halaman.
- Legibility (Keterbacaan) : Pilihlah font yang mudah dibaca. Ingatlah bahwa tujuan utama tipografi adalah untuk menyampaikan informasi secara jelas.
- Contrast (Kontras) : Pastikan ada kontras yang cukup antara teks dan latar belakang. Ini akan membuat teks Anda lebih mudah dibaca.
- Size (Ukuran) : Ukuran font juga penting. Font yang terlalu kecil akan sulit dibaca, sementara font yang terlalu besar dapat mengganggu keseimbangan desain keseluruhan Anda.
- Font Repertoire: Memiliki beberapa jenis font (antara 2-3) yang baik dan komplementer juga dapat meningkatkan desain halaman web.
Jika Anda mengikuti tips ini, tipografi yang Anda pilih akan meningkatkan tampilan keseluruhan website web Anda dan memperkuat pesan atau informasi yang ingin Anda berikan ke pengguna. Ingatlah bahwa setiap elemen desain dalam halaman website Anda harus saling bekerja sama dan saling melengkapi satu sama lain untuk mencapai hasil yang optimal dan menarik.
Memilih Font yang Tepat
Ada ratusan, jika tidak ribuan, font yang bisa Anda pilih untuk desain halaman website Anda. Ada beberapa pertimbangan utama yang perlu Anda ingat saat memilih font :
- Readability (Keterbacaan) : Seperti yang telah disebutkan sebelumnya, keterbacaan harus menjadi pertimbangan utama Anda.
- Mood (Suasana) : Certan font type can project certain moods—energetic, serious, playful—and should match the message you’re trying to relay.
- Tone (Nada) : Jenis font juga dapat menentukan nada atau suasana dari pesan Anda. Apakah itu formal, informal, kasual, atau serius?
- Compatibility (Kemampuan) with various screen sizes: Anda juga harus memastikan bahwa font tersebut tampak baik dan mudah dibaca di berbagai ukuran layar dan resolusi.
Dengan mempertimbangkan faktor-faktor ini, Anda akan dapat memilih font yang paling sesuai untuk desain halaman web Anda dan memastikan bahwa pengunjung website Anda dapat memahami dan menikmati konten Anda dengan mudah.
Pengaturan Layout yang Estetis
Layout web yang estetis tidak hanya membuat halaman web Anda lebih menarik, tetapi juga menciptakan alur visual yang memandu pengguna melintasi informasi yang disajikan. Memahami dasar-dasar pengaturan layout web bisa menjadi perbedaan antara website yang nyaman dipandang dan website yang susah dinavigasi.
Pentingnya Grid Layout
Grid layout adalah pilar dalam desain web karena membantu menciptakan konsistensi dan memandu mata pengguna melalui halaman. Grid adalah kumpulan garis horisontal dan vertikal yang membagi halaman menjadi kolom dan baris, memudahkan desainer untuk mengatur konten secara efisien dan berorganisasi.
- Membantu memandu mata pengguna: Grid dapat membantu menunjukkan arah di mana mata pengguna harus bergerak saat mereka menelusuri halaman Anda.
- Meningkatkan keterbacaan: Grid dapat memperjelas bagaimana konten diatur, sehingga membuatnya lebih mudah untuk dibaca dan dipahami.
- Memperkenalkan konsistensi: Menggunakan layout grid yang sama di seluruh halaman atau website Anda dapat menciptakan rasa konsistensi dan membuat tampilan website Anda lebih profesional.
Responsive Design
Desain Responsif adalah pendekatan yang digunakan dalam desain web untuk memastikan bahwa layout dan elemen lainnya dari halaman website Anda berfungsi dengan baik dan terlihat baik di semua perangkat, baik itu desktop, tablet, atau smartphone.
- Menyesuaikan dengan ukuran layar: Dengan desain responsif, halaman web Anda akan otomatis menyesuaikan content dan layout berdasarkan ukuran layar perangkat pengguna.
- Memberikan pengalaman pengguna yang memuaskan: Pengguna lebih cenderung tetap berada di website Anda jika halaman web Anda mudah digunakan dan dilihat tanpa perlu melakukan zoom atau scrolling secara berlebihan.
Untuk mencapai desain halaman website yang menarik, pengaturan layout yang estetis sangat penting. Dengan mempertimbangkan grid layout dan desain responsif, website Anda tidak hanya akan lebih menarik secara visual, tetapi juga lebih user-friendly. Ingatlah bahwa pengaturan tata letak yang baik menciptakan alur visual yang membantu pengguna menemukan informasi yang mereka cari dengan lebih mudah.
Menambahkan Gambar dan Grafis yang Memukau
Seni visual seperti gambar dan grafis adalah aspek penting dalam desain web. Mereka berfungsi tidak hanya untuk mempercantik tampilan, tapi juga untuk memudahkan pemahaman pengguna terhadap konten. Berikut ini beberapa cara untuk menambahkan elemen visual yang menarik dan relevan pada halaman website Anda:
- Gambar Berkualitas Tinggi: Gunakan gambar berkualitas tinggi, yang jernih, tajam dan memiliki resolusi yang baik. Dengan demikian, Anda dapat menciptakan kesan profesional, membuat pengguna lebih percaya pada produk atau layanan yang Anda tawarkan.
- Grafis yang Relevan: Gambar dan grafis perlu relevan dengan konten Anda. Jika tidak ada kaitannya, mereka hanya akan membingungkan pengunjung dan mengalihkan perhatian dari pesan utama yang ingin Anda sampaikan.
- Infografis: Infografis adalah cara yang bagus untuk memvisualisasikan data atau informasi yang rumit. Mereka lebih mudah dicerna dan dapat menjadikan pengalaman pengguna menjadi lebih menarik.
Ketika menambahkan gambar dan grafis, cobalah untuk menjaga keseimbangan. Anda tak ingin halaman Anda terlalu penuh atau terlalu kosong. Cobalah untuk mencapai proporsi yang pas antara elemen visual dan teks.
Catatan: Selalu pastikan bahwa Anda memiliki hak cipta atau izin yang diperlukan untuk menggunakan gambar atau grafis. Ini akan mencegah Anda dari masalah hukum di kemudian hari.
Optimasi Gambar dan Grafis
Salah satu tantangan dalam menggunakan gambar dan grafis adalah mereka cenderung mempengaruhi waktu muat halaman jika ukuran file mereka besar. Untuk menghindari ini, Anda dapat memanfaatkan teknik optimasi gambar.
- Kompresi Gambar: Anda dapat menggunakan berbagai alat dan layanan online untuk mengurangi ukuran file gambar tanpa mengorbankan kualitasnya.
- Format yang Tepat: Gunakan format gambar yang tepat. Misalnya, PNG baik untuk gambar dengan latar belakang transparan, sementara JPEG cocok untuk foto.
Dengan mempertimbangkan aspek-aspek ini, Anda dapat menciptakan desain web yang tidak hanya menarik, tetapi juga efisien dan user-friendly.
Source: https://www.niagahoster.co.id/blog/warna-efektif-desain-website/