7 Tips Membuat Website Responsif dalam Era Mobile

Di era digital yang terus berkembang, penggunaan perangkat mobile telah menjadi semakin dominan. Semakin banyak orang mengakses internet melalui smartphone dan tablet, dibandingkan dengan perangkat tradisional seperti komputer desktop atau laptop. Inilah yang membuat penting bagi setiap pemilik situs web untuk memastikan bahwa situs mereka responsif dalam segala perangkat, agar pengguna dapat mengakses konten dengan nyaman dan optimal. Dalam artikel ini, kami akan memberikan beberapa tips penting tentang bagaimana cara membuat situs web responsif untuk menghadapi era mobile.
Tips Membuat Website Responsif
Pahami Pentingnya Responsivitas
Sebelum kita mulai membahas tips teknis, penting untuk memahami mengapa responsivitas sangat diperlukan dalam era mobile. Situs web yang responsif secara otomatis menyesuaikan tata letak dan kontennya dengan perangkat yang digunakan oleh pengguna. Hal ini membuat pengalaman pengguna menjadi lebih baik, karena konten akan mudah diakses, dapat dibaca dengan nyaman, dan tidak memerlukan zoom in atau out.
Gunakan Desain Responsif
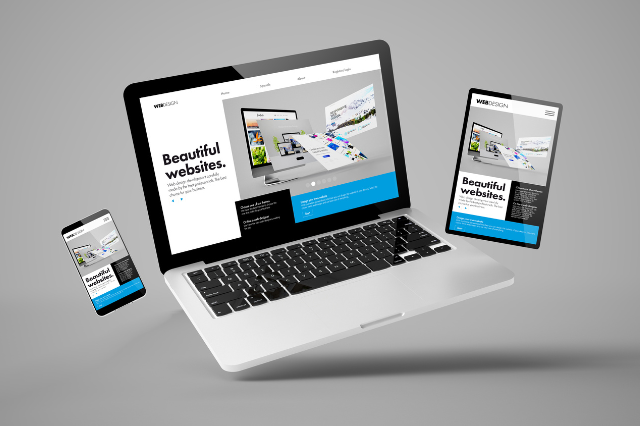
Tips pertama untuk membuat situs web responsif adalah dengan menggunakan desain responsif. Pastikan situs Anda menggunakan teknik desain yang menyesuaikan tata letak halaman dengan ukuran layar yang berbeda. Saat pengguna mengakses situs Anda melalui perangkat mobile, konten dan elemen lainnya harus diatur secara otomatis agar tetap terlihat bagus dan mudah diakses.
Prioritaskan Kecepatan Halaman
Pengguna perangkat mobile umumnya memiliki koneksi internet yang lebih lambat daripada pengguna desktop. Oleh karena itu, kecepatan halaman sangat penting. Pastikan situs Anda dioptimalkan untuk memuat dengan cepat, dengan mengompresi gambar, menggunakan kode sumber yang efisien, dan meminimalkan permintaan server.
Perhatikan Ukuran Teks dan Tombol
Ukuran teks dan tombol pada situs web responsif harus sesuai dengan ukuran layar perangkat mobile. Pastikan teks cukup besar untuk dibaca dengan mudah tanpa harus melakukan zoom. Tombol juga harus cukup besar sehingga mudah untuk di-tap menggunakan jari, mengingat ukuran layar yang lebih kecil pada perangkat mobile.
Gunakan Media yang Responsif
Saat menyisipkan gambar atau media lainnya di situs web Anda, pastikan untuk menggunakan format media yang responsif. Gunakan tag HTML yang benar, serta tambahkan atribut “alt” pada gambar untuk meningkatkan aksesibilitas dan membantu mesin pencari memahami konten Anda.
Uji Situs Anda di Berbagai Perangkat
Sebelum mengumumkan situs web Anda secara resmi, lakukan pengujian menyeluruh di berbagai perangkat mobile. Pastikan situs Anda berfungsi dengan baik di berbagai ukuran layar, sistem operasi, dan perangkat yang berbeda. Pengujian yang baik akan membantu Anda mengidentifikasi masalah dan memastikan situs Anda optimal untuk semua pengguna.
Gunakan Alat Analisis
Setelah situs Anda diluncurkan, gunakan alat analisis web untuk memantau kinerja situs dan perilaku pengguna. Alat seperti Google Analytics akan memberikan wawasan berharga tentang bagaimana pengguna berinteraksi dengan situs Anda melalui perangkat mobile. Dengan informasi ini, Anda dapat terus meningkatkan responsivitas dan pengalaman pengguna.
Dalam era mobile yang sedang berkembang pesat, responsivitas situs web tidak bisa diabaikan. Dengan menerapkan tips-tips di atas, Anda dapat membuat situs web yang responsif dan sesuai dengan kebutuhan pengguna perangkat mobile. Ingatlah bahwa pengalaman pengguna yang baik akan berdampak positif pada SEO dan reputasi merek Anda secara keseluruhan.
Read More : Mebuat Tren Desain Web yang Menarik dengan UI/UX